GeoJSON 是一種基於 JSON 的地理空間數據交換格式,相關定義可參考 RFC 7946,一個 GeoJSON 物件可以用來代表點 (Point),線 (LineString),多邊形 (Polygon) 等的幾何結構,以及特徵 (Feature) 的集合,或是一系列的特徵 (FeatureCollection)。本範例說明如何使用 HERE API 內建的 parser 在地圖上顯示GeoJSON。
為了使用 GeoJSON,我們必須另外載入 API 對應的 data module,透過 H.data.geojson.Reader 類別下載並解析 GeoJSON,然後使用 addLayer 方法在地圖上加入一個圖層以查看結果。
在本範例中所使用的 GeoJSON 來自 g0v GitHub
JavaScript
function showGeoJSONData (map) {
// 建立 GeoJSON reader 並下載指定檔案
// 使用 HERE Geocoder API 獲得檔案的形狀並定義地圖外觀顯示
var reader = new H.data.geojson.Reader('https://raw.githubusercontent.com/g0v/twgeojson/master/json/twCounty2010.geo.json', {
style: function (mapObject) {
if (mapObject instanceof H.map.Polygon) {
mapObject.setStyle({
fillColor: 'rgba(255, 0, 0, 0.5)',
strokeColor: 'rgba(0, 0, 255, 0.2)',
lineWidth: 3
});
}
}
});
// 開始解析檔案
reader.parse();
// 在 map 加入 layer 顯示 GeoJSON data
map.addLayer(reader.getLayer());
}
/**
* 地圖物件 map 初始化 :
*/
// Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
// Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'), defaultLayers.vector.normal.map, {
zoom: 8,
center: {lat:24.220198623495669, lng:121.23767464362308},
pixelRatio: window.devicePixelRatio || 1
});
window.addEventListener('resize', () => map.getViewPort().resize());
// Step 3: 建立 map 互動性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// 建立預設 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
showGeoJSONData(map);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<meta name="description" content="Parse a GeoJSON file and display the data on a map">
<title>顯示 GeoJSON Data</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-data.js"></script>
<link rel="stylesheet" type="text/css" href="../template.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
</head>
<body>
<h1>顯示 GeoJSON Data</h1>
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
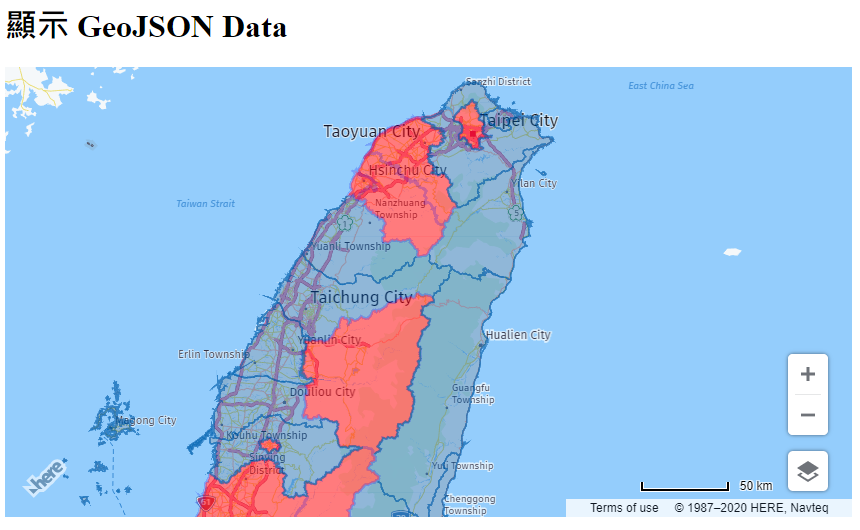
執行結果